Sonic Blog Come back!
博客主机到期,域名到期一直没有鸟。
刚好去年在工作中研究了Hexo搭建静态博客,机缘巧合又发现了好的博客主题hexo-theme-prontera。那就换吧,之前文章不多,全部转回MD格式,顺便把域名也从iamsonic.info 换成 iamsonic.net.
博客主机到期,域名到期一直没有鸟。
刚好去年在工作中研究了Hexo搭建静态博客,机缘巧合又发现了好的博客主题hexo-theme-prontera。那就换吧,之前文章不多,全部转回MD格式,顺便把域名也从iamsonic.info 换成 iamsonic.net.
“谨以此文,献给即将踏入35岁的自己,互联网从业12年之际。”
2004年毕业开始工作,2005年开始踏足互联网行业,从业12年间,做过平面设计、网页设计、设计管理、后台开发、前端开发、客串过产品经理、项目管理。一路走到今天,感慨互联网变化飞快,专业技能的升级更新是永无止境的。不同的职位,所需要的技能及关注点是不一样的,唯独一些通用的能力,是值得我们不断修炼,并且在互联网任何岗位,都能派上用场。结合从业多年的摸索及经验总结,略做整理,希望对选择并初入互联网行业的新人们有所帮助。分为几块:

所有的Leader都不可能放心地把项目交给一个连日常需求都做不好的下属。先问问自己,日常的需求除了『按时』『保质』这个基本点外,还有没有考虑到方便维护,方便别人接手,你产出的文档和代码,是大多数人都能轻易读懂理解,还是只有你一个人看得懂?有没有做出一些优化?从而为团队提升效率。有没有做出创新,能为团队或需求方带来价值。再然后,你的经验有没有沉淀下来,传承并帮忙你身边的同事。如果自己对待每个需求,都可以按照高于需求方预期来要求自己,并且拿出相对应的成果。不用多久。相信即使你不主动向Leader要项目,Ta都会把手头一些重要的项目交给你来带。
当然日常的做需求和带项目,带给你的收获是不一样的,建议平衡好各自的精力划分比重。

gulp4.0开发1年多了,但是一直没有做为最新的稳定版本对外发布,最近才得知,真是孤陋寡闻一回。初探了一下,发现任务系统的变化蛮大,而且不再兼容3.x 及之前版本的任务系统。个人感受最深的是增加了 gulp.series() 和 gulp.parallel() 方法用于组合任务,多个任务执行时,可控制任务是异步(并行)或同步(串行),甚至是部分异步,部分同步。
##全新的 gulp.task()
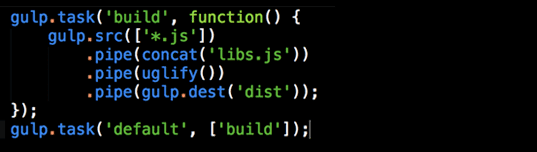
从 3.x 升级到 4.x 主要做的就是修改任务定义,以前的任务是这么写的:
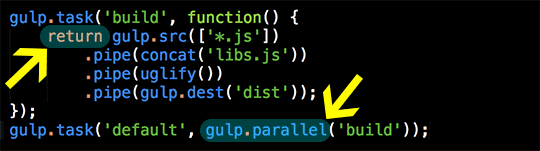
这样的任务写法在 Gulp 4.0 下要进行修改,要改成这样:
对比一下代码,这里有两点要强调说明一下:
return,是因为目前的任务组合可同步,也可异步,所以整个任务定义函数要做为一个返回值来设定,详细请看文档gulp.series()里的任务是同步执行的,gulp.parallel()里的任务是异步执行的所以之前3.x的
gulpfile.js切换到4.0版本是要修改一下的,否则执行时会报错。
新的gulp.task 返回接受两种新的方式 Return a child process Return a RxJS observable 这非常方便插件开发者进行 gulp插件定制。
Return a child process
Return a RxJS observable
##gulp同步执行任务
4.0之前 gulpr任务的执行都是异步的,但总有些场景是需要并行的
|
|

node-webkit(现改名为NW.js)是基于 Chromium 和 node.js 开发的应用。通过它,你可以使用HTML5、JavaScript、node.js模块来编写本地应用程序。
通过这个神器,我们把一些内部的繁琐的工作封装打包成可执行的桌面应用,一次打开即可使,无需安装。

我相信每一位重构/前端同学,都有一颗自动化的心!
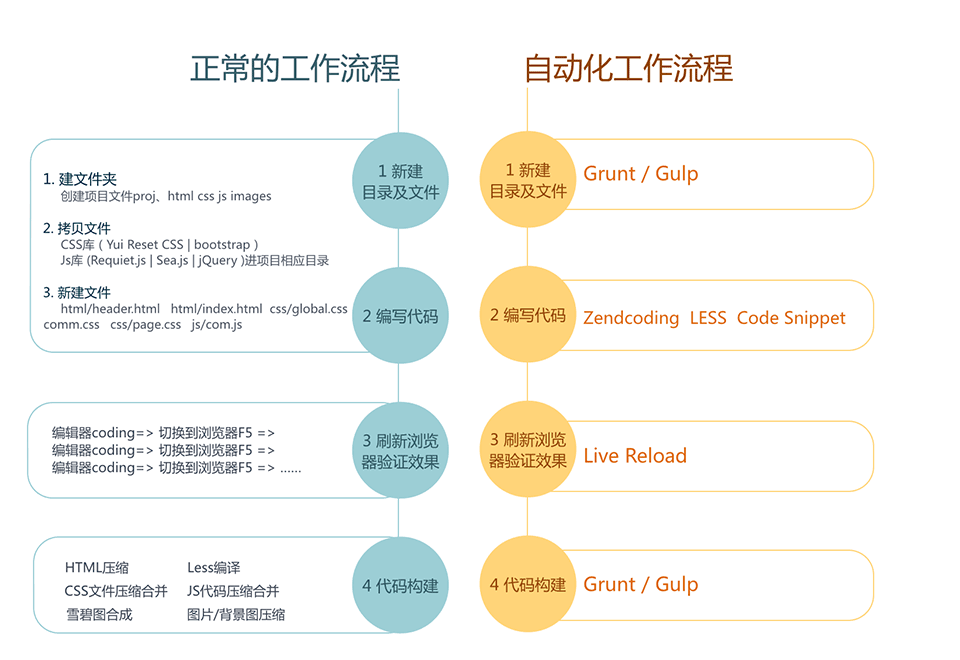
文件复制粘帖、重命名、文件合并、图像压缩、代码压缩、单元测试、线上版本代码构建等等,这一幕一幕,都是重构/前端同学熟悉又单调乏味的工作流程。做为一个稍微有追求的从业人员,你愿意在如何复杂乏味的工作中耗尽你的人生么?我们需要自动化的工作流程,自动化的工具,为工作节约时间,使我们能够专注于真正重要有意义的工作,比如优化用户体验,设计业务逻辑,编写代码等等。

一个项目从开始到完成代码的构建,大概会经历上面4个环节,左右两边分别是正常流程和自动化流程执行时需要做的工作。我们可以看到,在每个环节中,总有相对应的自动化工具和方法来应对,从而节省时间。我们可以从下面的图表了解一下各个环节所占用的时间对比:
那么问题来了,选择怎样的项目来做尝试?是需要长期维护的大项目还是重枯燥的小项目?
建议先从一些简单的小项目入手,由于目前负责IEG游戏官网的重构工作,除了官网本身的改版及维护,平时还有不少重点的游戏专题需要内部支持,比如:重点活动专题,游戏版本专题,游戏品牌站。这些上线周期较短,重复度高的小项目,是非常适合用来尝试自动化的。

关于node.js就不多介绍了。node.js具备文件操作的功能,这其实就能够来做很多事情,比如:文件的批量重命名,数据分析、数据爬虫脚本……这里提供两个简单的例子,主要用到以下两个原生模块:

|
|
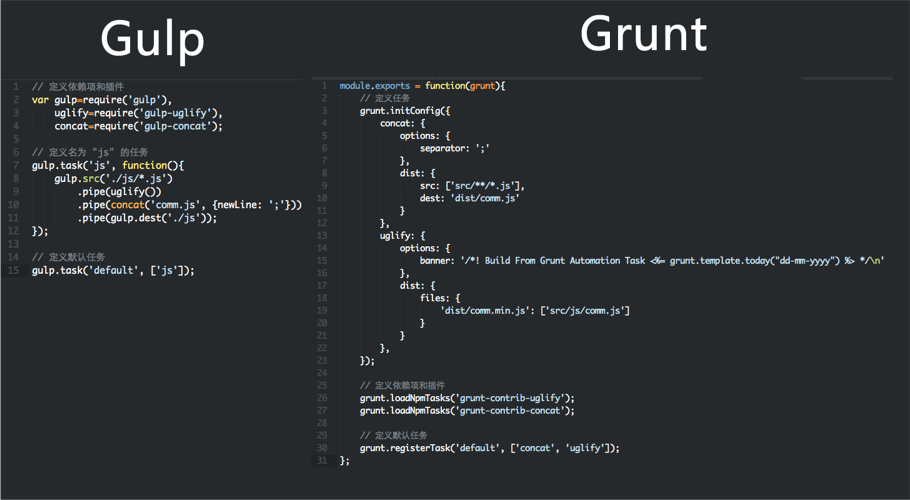
Grunt/Gulp 都是node.js下的模块,简单来说是自动化任务运行器,两者都有社区及大量的插件支撑,在所有的自动化工具领域里,这两者是最好的前端自动化构建工具。
那么问题来了,Grunt和Gulp到底哪家强?
在回答这个问题前,先给大家看一组下面的数据:(数据更新于:2016-8-28)
| 社区插件 | 配置 | API | 构建系统 |
|---|---|---|---|
| Grunt | 5,869 | 方便 | 任务式 |
| Gulp | 2,604 | 更方便 | 流 |

作者本人之前一直使用Grunt来做自动化构建的,在Gulp出来后,经过一段时间的试用感觉配置比Grunt方便多了,如果你两者还没接触过,本人推荐直接使用Gulp,毕竟简单实用门槛低才是硬道理。

提到PS的自动化,大家最先想到的应该是“录制动作”,但“录制动作”只能做一些模式非常固定的重复事情,比如对图片批量地加上水印,修改大小并保存这类操作。今天介绍的是PS脚本,相对于“录制动作”,它具备下面几点优势:
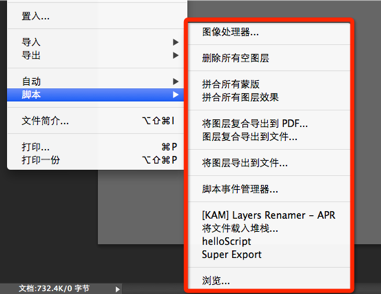
目前PS支持三种脚本语言,分别是Apple Script、VBscript、JavaScript。Apple Script只能在MAC平台上使用,VBscript只能在WINDOWS平台上使用,而JavaScript则是跨平台的。Adobe根据CS平台各软件的实际情况对JavaScript的功能进行了扩展,开发出了扩展版的JavaScript(即ExtandScript),相应脚本文件的扩展名为 .jsx 。PS自带的脚本的脚本可以在 PS菜单 =》 文件=》脚本 里找到。
这里通过两个例子让大家对PS脚本有大概的了解:
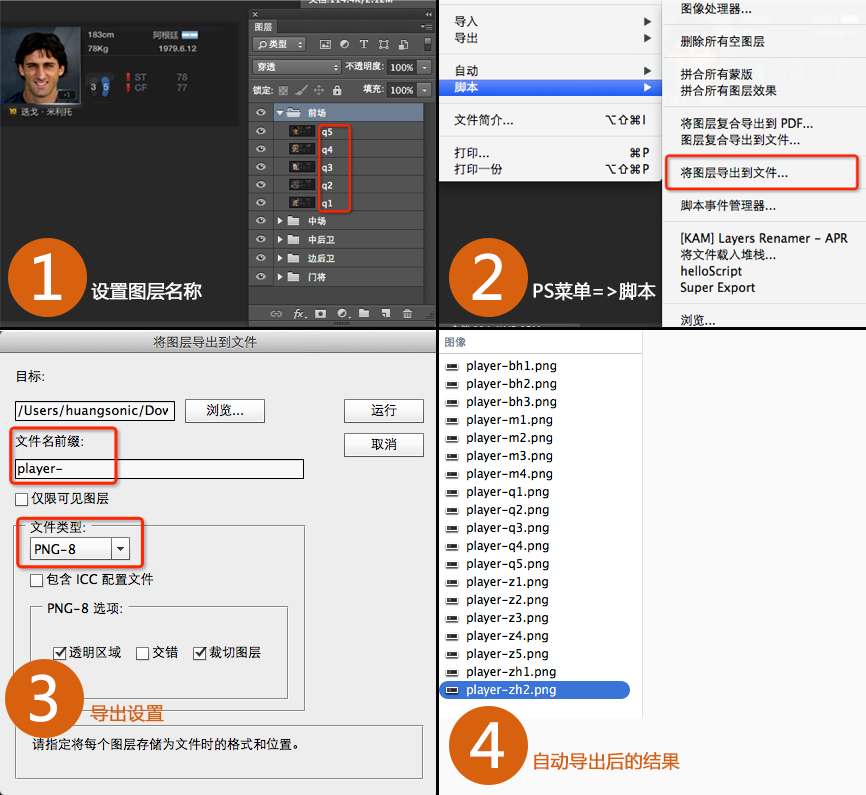
【功能介绍】
将来psd文件里所有图层一个一个倒出成图片,按图层名进行图片文件命名。可设置文件名前缀,图像类型。
【功能截图】
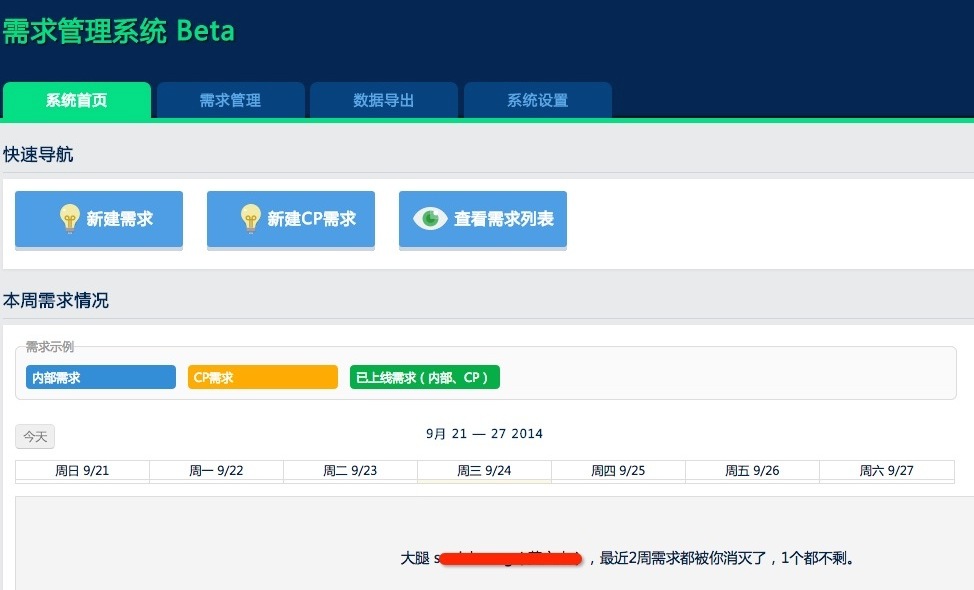
【功能介绍】
2013下半年在做中心【ideas需求管理系统】的Beta版本时,在当时缺乏开发人力的情况下,身兼多职,尝试用 Node.js+MongoDB来做平台的构建,由于当时也是第一次接触Express和MongoDB,平时日常的需求又狂轰乱炸,只能利用平时中午少撸一发“德玛西亚”的时间(小撸怡情,大撸伤身)及周未攒出来的宝贵时间,现学现用。系统在2013年下半年的11月份成功上线,供中心所有重构记录需求,生成周报,为【ideas需求管理系统】奠定基础。时及今日,给大家做下分享:

对于1个网页重构的同学,使用Node.js来做前后端构建是有一定优势的,因为你可以不用懂PHP,CGI等开发语言就可以一人搞定前后端,完成一套系统的编码构建,当然如果能懂一些自然最好,在解决一些服务器运维问题时,会更加有方向。当然您需要具备简单的Node.js安装,APP执行,读懂报错的能力,还有较好的 javascript编码能力。好吧,序章已经足够长了,下面开始,
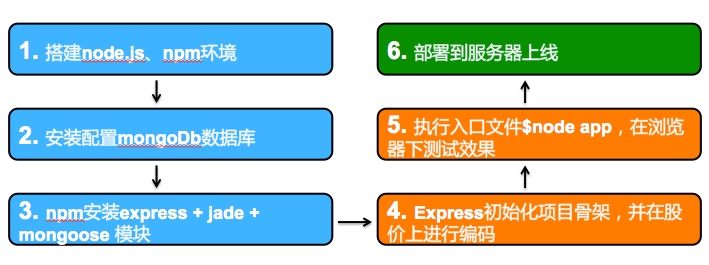
##【目录】构建一个Web 应用大概会有6大步骤

提起node.js对于没有开发基础的同学来说,可能会有点排斥,觉得光搞定环境搭建及配置就够头痛的。其实现在的node.js在window环境下的安装已经不像2年前要先装个cybwin后再手动配window全局变量名那么麻烦,真心不难,直接官网下一个.exe文件,装完node.js及npm环境就已经齐了。So Easy! 下面介绍一个非常simple的小程序带你了解node和npm环境。
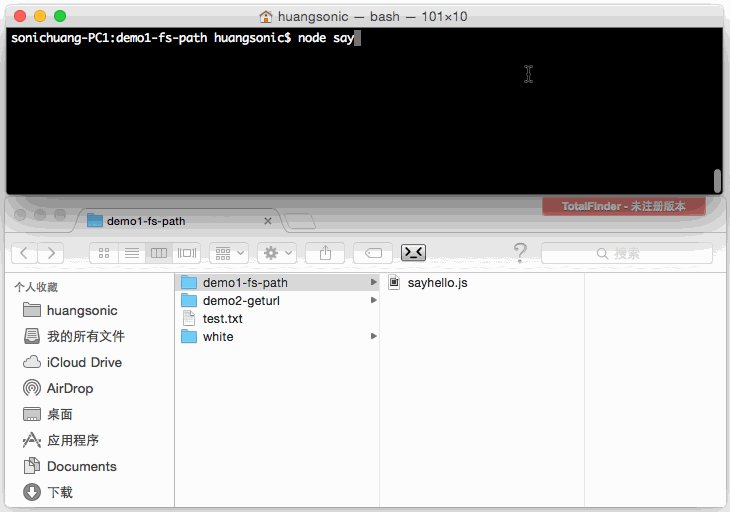
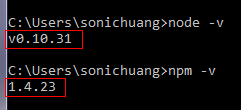
终端下敲入
如果有正常打印出类似的东东则成功
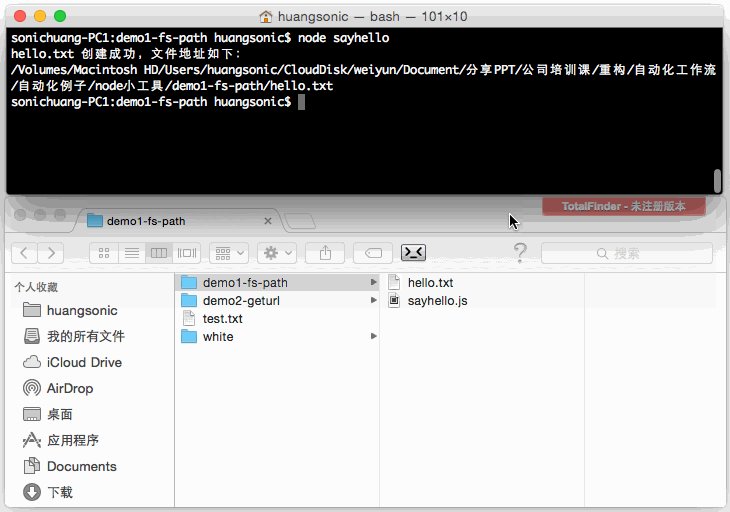
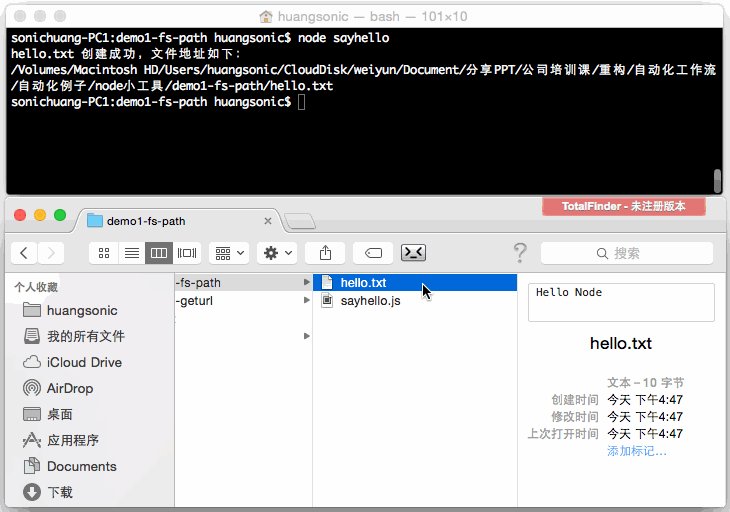
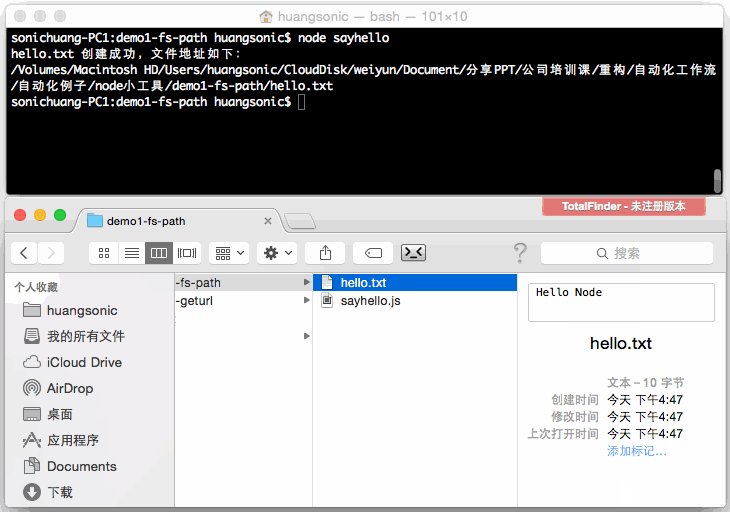
功能:在当前目录下生成一个 test.txt 的文本文件,并对此文件上填入文字 “Hello Node”.

最近很火的前端自动化小工具,基于任务的命令行构建工具 http://gruntjs.com
编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 => 编辑器编码 => 切换到浏览器F5 …………